Customer Reviews Made Easy
Drive more sales with positive customer reviews!

Dr Zelman Lew
Provided a cost effective way of both accumulating and collating facebook and google reviews.

David Lam
Really happy with the level of service and communication with Chris from AddMe.

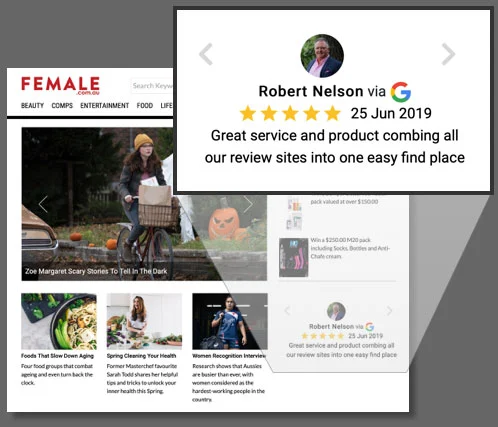
Robert Nelson
Great service and product combining all our review sites into one easy find place.
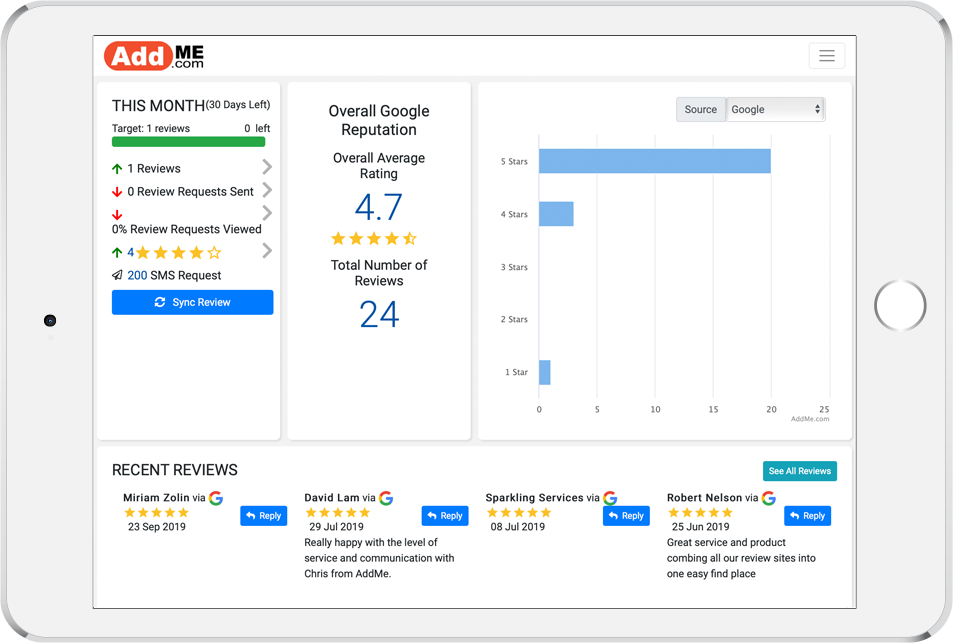
All Of Your Reviews
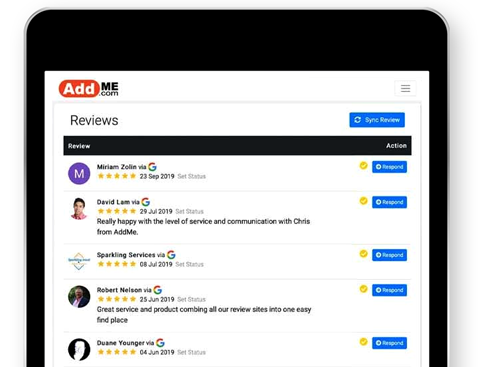
AddMe Reviews enables you to collect and manage your customer reviews from leading online business review sites in one place.
Our Reviews Platform makes it easy to ask customers to leave positive reviews.
More Stars, More Sales




Grow Your Business
Drive more sales for your business through the power of positive customer reviews.
- Increase exposure on Google
- Boost your online reputation
- Manage your reviews and engage with customers
AddMe Reviews provides a simple solution for businesses to take control of their online customer reviews. Make it easier for your customers to provide positive feedback and keep informed about new business reviews.

Monitor And Respond

Engage with and respond to reviewers across multiple sites with an easy-to-use interface.
Increase Exposure
Word of mouth marketing is one of the most cost effective marketing tools any business can use. Automated tools can promote reviews through social media as well as streaming reviews on the business’s own website.

Used For A Range Of Different Businesses
Car Dealerships
Mechanics
Auto Retailers
Car Detailers
Dentists
Physiotherapists
Chiropractors
Personal Trainers
Electricians
Plumbers
Builders
Gardeners
Real Estate Agents
Property Valuers
Mortgage Brokers
Property Managers
Clothing Stores
Furniture Stores
Office Supplies
Sporting Goods





